
作为一个前端开发新手,我一直对Vue.js充满了好奇和期待。Vue.js作为目前最流行的前端框架之一,不仅简洁易懂,而且功能强大,能够帮助我们快速构建复杂的单页面应用(SPA)。最近,我有幸通过尚硅谷的Vue2-3课程,系统地学习了Vue的核心概念和技术栈。今天,我想和大家分享一下我的学习心得和经验,希望能对同样在前端道路上摸索的你有所帮助。
一、为什么选择Vue?
在接触Vue之前,我也尝试过其他前端框架,比如React和Angular。虽然它们各有千秋,但Vue的独特之处在于它的学习曲线相对平缓,文档清晰易懂,社区活跃度高。尤其是对于像我这样的初学者来说,Vue的语法简单直观,上手非常快。此外,Vue的双向数据绑定机制让我在处理表单和用户交互时感到异常轻松。
更重要的是,Vue的生态系统非常完善,无论是Vuex用于状态管理,还是Vue Router用于路由导航,都能很好地满足项目中的各种需求。这些工具的存在,使得我们可以更加专注于业务逻辑的实现,而不需要花费太多时间在框架本身的复杂性上。
二、尚硅谷Vue2-3课程的学习体验
尚硅谷的Vue2-3课程是我学习Vue的主要资源之一。这门课程由浅入深,循序渐进,涵盖了Vue的基础知识、高级特性以及实战项目。课程的讲师经验丰富,讲解细致,每一步都配有详细的代码演示和实战案例,让我能够在实际操作中加深理解。
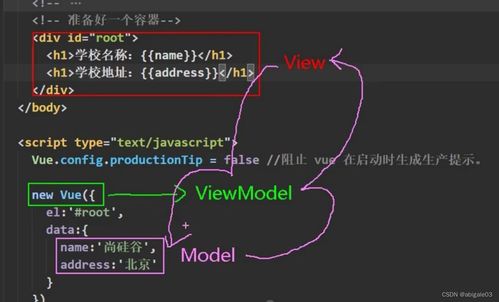
课程的第一部分主要介绍了Vue的基本概念,包括Vue实例、指令、计算属性、侦听器等。这些内容虽然看似简单,但却是Vue的核心基础。通过这部分的学习,我逐渐掌握了Vue的工作原理,并且能够熟练运用这些基础知识来构建简单的页面。
接下来,课程深入讲解了Vue的组件化开发。组件是Vue的一大特色,它允许我们将页面拆分为多个独立的小模块,每个模块都可以独立开发、测试和复用。这种开发方式不仅提高了代码的可维护性,还大大提升了开发效率。在学习过程中,我通过多个实战项目,逐步掌握了如何创建、注册和使用组件,甚至学会了如何通过slot插槽来实现父子组件之间的通信。
除了组件化开发,课程还详细介绍了Vue的路由管理和状态管理。Vue Router让我们可以轻松实现页面之间的跳转和参数传递,而Vuex则为我们提供了一个集中管理应用状态的解决方案。这两者的结合,使得我们可以更加高效地构建复杂的单页面应用。通过实际项目的练习,我深刻体会到了Vue Router和Vuex的强大之处,也明白了它们在大型项目中的重要性。
三、学习过程中的挑战与收获
尽管Vue的学习曲线相对平缓,但在实际学习过程中,我还是遇到了不少挑战。首先是Vue 2和Vue 3之间的差异。虽然两者的核心概念基本一致,但在一些细节上存在不同,尤其是在API的设计上。为了更好地掌握Vue 3,我不得不花更多的时间去研究官方文档,了解新特性的使用方法。幸运的是,尚硅谷的课程中也有专门针对Vue 3的章节,帮助我顺利过渡。
另一个挑战是如何将所学的知识应用到实际项目中。理论学习固然重要,但只有通过实践才能真正掌握一门技术。为此,我选择了几个小型的个人项目来进行练习,比如一个待办事项列表、一个天气预报应用等。通过这些项目的开发,我不仅巩固了Vue的基础知识,还学会了很多实用的开发技巧,如如何优化性能、如何处理异步请求等。
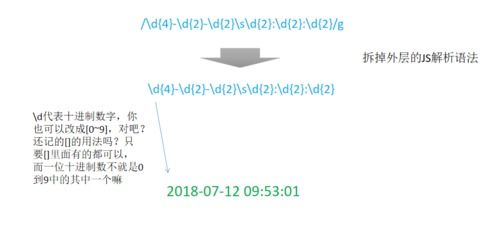
当然,学习的过程中也有一些意想不到的收获。例如,我发现自己对JavaScript的理解变得更加深入了。Vue的许多特性都是基于JavaScript的高级语法和设计模式实现的,因此在学习Vue的过程中,我也顺便复习了很多JavaScript的知识点,如闭包、原型链、Promise等。这让我意识到,前端开发不仅仅是掌握某个框架,更需要扎实的编程基础。
四、未来的学习计划
经过这段时间的学习,我对Vue有了更全面的认识,也积累了一定的开发经验。然而,前端技术日新月异,Vue也在不断更新迭代。因此,我为自己制定了一个未来的学习计划,希望能够继续保持进步。
首先,我会继续深入学习Vue 3的新特性,尤其是Composition API。 Composition API是Vue 3中最引人注目的改进之一,它为开发者提供了更加灵活和强大的代码组织方式。通过学习Composition API,我相信自己能够编写出更加优雅、可维护的代码。
其次,我会关注Vue生态系统的最新发展,尤其是Vite和Pinia。Vite是一个全新的前端构建工具,它相比传统的Webpack具有更快的启动速度和更高效的开发体验。而Pinia则是Vue 3中推荐的状态管理库,它比Vuex更加轻量级,使用起来也更加简单。通过学习这些新技术,我希望能够跟上前端发展的潮流,提升自己的竞争力。
最后,我打算参与一些开源项目,贡献自己的力量。开源项目不仅可以锻炼我们的编码能力,还能让我们接触到更多的开发者,学习他们的经验和思路。我相信,通过参与开源项目,我能够进一步提升自己的技术水平,同时也为社区做出一份贡献。
五、结语
回顾这段学习Vue的经历,我感到非常充实和有意义。尚硅谷的Vue2-3课程不仅让我掌握了Vue的核心技术,还培养了我的编程思维和解决问题的能力。未来,我将继续保持学习的热情,探索更多前端领域的知识和技术,争取成为一名优秀的前端开发者。如果你也对Vue感兴趣,不妨跟我一起踏上这段充满挑战和机遇的旅程吧!




发表评论 取消回复