
在编程的世界里,正则表达式就像一把万能钥匙,可以轻松解锁各种复杂的字符串处理问题。小明是一位热爱编程的前端工程师,最近他在学习JS正则表达式的使用时,发现了一种特别实用的方法——method01。
目录:什么是正则表达式 | JS中的正则表达式基础 | method01详解 | 实战案例分享
什么是正则表达式?
正则表达式是一种用于匹配字符串中字符组合的模式。它可以帮助我们快速地查找、替换和验证字符串内容。对于像小明这样的前端开发者来说,掌握正则表达式是提升工作效率的重要技能之一。
JS中的正则表达式基础
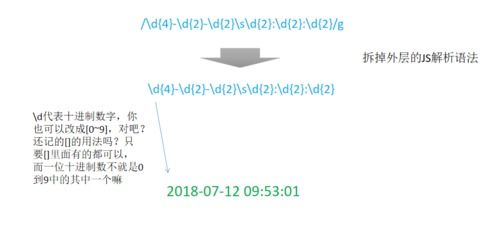
JavaScript提供了强大的正则表达式支持。通过构造函数或字面量形式,我们可以轻松创建一个正则对象。var regex = /pattern/flags;这是最常见的定义方式。其中,pattern表示匹配模式,而flags则是可选的标志位,如i(忽略大小写)、g(全局匹配)等。
例如:/abc/i表示不区分大小写地匹配字符串“abc”。小明刚开始学习时,总是记不住这些符号的意义,但随着实践的增多,他逐渐得心应手。
method01详解
method01是一种结合了多种技巧的正则表达式方法。它的核心思想是将复杂的问题分解为多个简单的子问题,并逐一解决。这种方法不仅提高了代码的可读性,还降低了出错的概率。
具体步骤如下:
- 明确目标:首先确定需要匹配的字符串特征。
- 选择合适的正则模式:根据目标选择最恰当的正则表达式。
- 测试与优化:不断测试并调整正则表达式,直到达到预期效果。
小明在实际项目中运用这种方法后,明显感觉自己的代码质量得到了提升。
实战案例分享
为了更好地理解method01的应用,让我们来看一个小明曾经遇到的一个真实案例。当时他需要从一段HTML文本中提取所有的链接地址。起初,他尝试直接用一个复杂的正则表达式来完成任务,但结果并不理想。
后来,他决定采用method01的思路。首先,他明确了目标:匹配形如<a href="...">...</a>的HTML标签中的URL部分。接着,他选择了/(?:href=")([^""]+)/gi作为初步的正则模式。经过多次测试和优化,最终成功实现了功能需求。
通过这个过程,小明深刻体会到method01的魅力所在——它不仅是一种技术手段,更是一种解决问题的思维方式。



发表评论 取消回复