
作为一名前端开发者,最近我在简书上看到一个热搜问题——Vite打包Vue3后如何直接在浏览器中打开(非ESModule)。这让我回想起自己曾经遇到的类似挑战。今天就来分享我的实战经验,希望能帮到正在为此苦恼的小伙伴们。
背景故事
几个月前,我接手了一个基于Vue3和Vite构建的小型项目。当时为了快速验证功能,我需要将打包后的文件直接放到本地服务器或者直接通过浏览器打开。然而,当我尝试用这种方式运行时,却遇到了一个问题:浏览器报错提示无法加载模块,原因是现代浏览器默认支持的是ESModule格式,而我的项目使用了动态导入等特性。
问题分析
经过一番排查,我发现Vite默认生成的dist文件夹中的代码是针对现代环境优化的,它依赖于ESModule语法。如果直接在浏览器中打开index.html文件,浏览器会因为不支持某些高级特性而报错。为了解决这个问题,我们需要对Vite的配置进行调整,使其输出更适合传统浏览器环境的代码。
解决方案
第一步,修改vite.config.js文件。我们需要引入rollupOptions,并设置output.format为iife(立即执行函数表达式),这是一种兼容性更好的模块化方式。 import { defineConfig } from 'vite';
export default defineConfig({
build: {
rollupOptions: {
output: {
format: 'iife',
name: 'App'
}
}
}
});
第二步,确保所有依赖项都被打包进最终的文件中。可以通过设置build.rollupOptions.external为空数组来实现这一目标。这样可以避免某些第三方库未被打包而导致的错误。
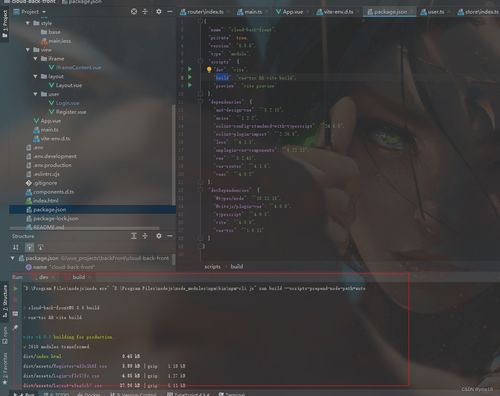
第三步,测试你的更改。运行vite build命令重新打包项目,然后将dist文件夹中的内容复制到一个简单的HTTP服务器中,比如使用Python自带的http.server模块启动服务:python -m http.server 8080
最后,在浏览器中访问http://localhost:8080,你应该能够顺利加载页面并看到预期的效果。
总结与展望
通过上述步骤,我已经成功解决了Vite打包Vue3后无法直接在浏览器中打开的问题。这个过程不仅加深了我对Vite和Vue3的理解,还让我意识到前端开发中灵活运用工具的重要性。希望这篇文章能为你提供一些启发。如果你还有其他疑问或更好的解决方案,欢迎留言交流!




发表评论 取消回复