
在前端开发的世界里,Vue.js一直是开发者们的心头好。而作为一名热爱技术的前端工程师,我最近在项目中遇到了一个棘手的问题——随着项目规模的扩大,手动引入和注册组件、路由变得越来越繁琐。这不仅浪费时间,还容易出错。于是,我开始思考:有没有一种方法可以实现批量自动引入和注册?
经过一番研究和实践,我终于找到了解决方案,并且将其应用到了实际项目中。今天,就让我来分享一下这个高效的方法。
一、问题背景
在Vue项目中,我们经常需要手动引入组件或路由文件,然后一个个地注册到Vue实例或者路由配置中。比如:
import ComponentA from './components/ComponentA.vue';
import ComponentB from './components/ComponentB.vue';
Vue.component('component-a', ComponentA);
Vue.component('component-b', ComponentB);当项目越来越大时,这种方式显然不可持续。我们需要寻找一种自动化的方式,让代码更加简洁和可维护。
二、解决方案:动态引入与注册
解决这个问题的核心在于使用Node.js提供的文件系统模块(fs)以及Webpack的require.context功能。接下来,我会详细讲解如何实现批量自动引入和注册组件及路由。
1. 批量引入并注册组件
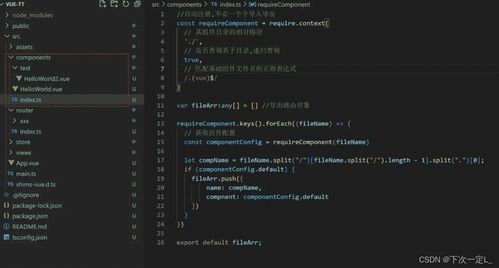
首先,在项目的入口文件(如main.js)中,我们可以利用require.context来扫描指定目录下的所有.vue文件,并自动注册为全局组件:
const requireComponent = require.context('./components', true, /.*\.vue$/);
requireComponent.keys().forEach(fileName => {
const componentConfig = requireComponent(fileName);
const componentName = fileName.replace(/^\.\/(.*)\.vue$/, '$1');
Vue.component(componentName, componentConfig.default || componentConfig);
});这样,你只需要将所有的组件放在components目录下,它们就会被自动加载并注册为全局组件。
2. 批量定义路由
对于路由的批量定义,我们也可以采用类似的方法。假设你的路由文件都存放在routes目录下:
const files = require.context('./routes', true, /.*\.js$/);
const routes = [];
files.keys().forEach(key => {
const route = files(key).default;
if (route) {
routes.push(route);
}
});
const router = new VueRouter({
routes,
});通过这样的方式,你可以轻松管理大量路由文件,无需手动一一添加。
三、实际效果与优化建议
经过测试,这种方法显著提高了我的开发效率,同时也减少了因手动操作带来的错误风险。当然,为了进一步提升性能,还可以结合懒加载(Lazy Loading)来按需加载组件和路由:
const AsyncComponent = () => import('./components/AsyncComponent.vue');此外,如果你的项目依赖于TypeScript,记得对上述代码进行适当的类型声明,以避免潜在的编译错误。
四、总结
通过批量自动引入和注册组件及路由,我们不仅可以简化代码结构,还能大幅提高开发效率。希望这篇文章能给正在面临类似问题的开发者们带来一些启发。如果你还有其他更好的方案,欢迎在评论区留言交流!




发表评论 取消回复