
在学习编程的道路上,小明最近遇到了一个让他头疼的问题——JavaScript中的数组方法。作为一个初学者,他发现这些看似简单的函数背后隐藏着许多细节和技巧。于是,他决定深入研究并记录下自己的心得,希望能帮助更多像他一样的新手。
一、数组的基本操作
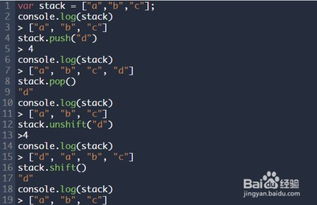
首先,我们来了解几个最基础的数组方法:push() 和 pop()。小明通过实践发现,push() 用于向数组末尾添加元素,而 pop() 则是从数组末尾移除元素。例如:
let arr = [1, 2, 3];
arr.push(4); // 添加元素后,arr变为[1, 2, 3, 4]
arr.pop(); // 移除元素后,arr变回[1, 2, 3]接下来是 shift() 和 unshift() 方法。与 push() 和 pop() 不同的是,这两个方法作用于数组的开头。小明总结道:unshift() 可以在数组开头插入元素,而 shift() 则可以删除数组的第一个元素。
二、查找与筛选
为了更高效地处理数据,小明还学习了几个非常实用的方法,比如 find() 和 filter()。其中,find() 用于返回第一个满足条件的元素,而 filter() 则会生成一个新数组,包含所有符合条件的元素。
const numbers = [5, 12, 8, 130, 44];
const found = numbers.find(num => num > 10); // 返回12
const filtered = numbers.filter(num => num > 10); // 返回[12, 130, 44]三、遍历与映射
对于需要对数组中的每个元素进行操作的情况,小明推荐使用 forEach() 和 map() 方法。forEach() 是一种常见的遍历方式,它会对数组中的每个元素执行一次回调函数。而 map() 则更加灵活,它可以生成一个新的数组,其内容由原数组中的元素经过某种转换而来。
const fruits = ['apple', 'banana', 'orange'];
fruits.forEach(fruit => console.log(fruit)); // 输出每个水果名称
const upperFruits = fruits.map(fruit => fruit.toUpperCase()); // 转换为大写四、高级技巧:reduce() 的妙用
最后,小明还特别提到了 reduce() 方法。虽然它的语法稍微复杂一些,但功能却非常强大,能够将数组中的所有元素归约为一个值。例如,计算数组中所有数字的总和:
const sum = [1, 2, 3, 4].reduce((accumulator, currentValue) => accumulator + currentValue, 0); // 结果为10通过这次系统的学习,小明不仅掌握了 JavaScript 数组方法的核心用法,还深刻体会到了编程的乐趣。希望他的分享能对你有所启发!




发表评论 取消回复