
作为一名热爱开发的小白,最近在简书平台上偶然刷到了一个热搜话题——“iOS 仿小红书的Push Pop转场动画”。作为一个对UI/UX设计充满热情的开发者,我决定深入研究这个主题,并将我的学习过程分享给大家。
一、为什么选择仿小红书的动画效果
小红书作为一款深受用户喜爱的生活方式分享平台,其界面设计和交互体验一直备受好评。特别是在页面切换时,流畅而自然的Push Pop转场动画让人印象深刻。这种动画不仅提升了用户体验,还让整个应用显得更加高级和专业。作为一名开发者,我深知优秀的动画效果对于提升应用品质的重要性,因此决定尝试复现这一功能。
二、技术背景与工具准备
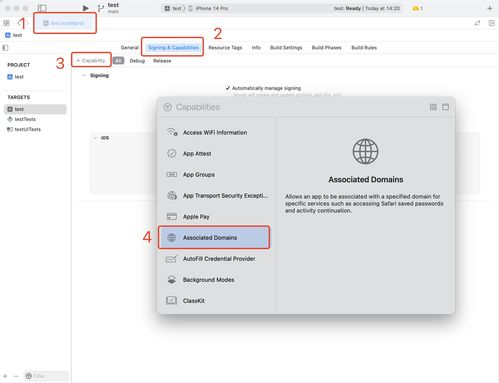
在开始之前,我们需要明确几个关键点。首先,本次实现主要基于iOS原生开发框架UIKit,如果你是SwiftUI爱好者,也可以参考类似思路进行适配。其次,你需要熟悉UIViewController的基本用法以及UINavigationController的核心概念。最后,准备好Xcode开发环境,并确保你的项目支持Storyboard或纯代码布局方式。
三、实现步骤详解
1. 自定义导航控制器
为了实现自定义转场动画,我们需要创建一个继承自UINavigationController的子类。在这个子类中重写pushViewController方法,插入我们的自定义动画逻辑。例如:
override func pushViewController(_ viewController: UIViewController, animated: Bool) {
// 添加自定义动画
super.pushViewController(viewController, animated: animated)
}2. 设置转场代理
接下来,我们需要为视图控制器设置UIViewControllerTransitioningDelegate属性,从而接管默认的转场行为。通过实现navigationController(_:animationControllerFor:from:to:)方法,我们可以返回一个自定义的UIViewControllerAnimatedTransitioning对象。
3. 编写动画逻辑
这是整个过程中最核心的部分。你可以使用UIView.animate()方法来定义具体的动画效果,比如缩放、透明度变化或者位移等。以下是一个简单的示例:
func animateTransition(using transitionContext: UIViewControllerContextTransitioning) {
guard let fromVC = transitionContext.viewController(forKey: .from),
let toVC = transitionContext.viewController(forKey: .to) else { return }
let container = transitionContext.containerView
container.addSubview(toVC.view)
toVC.view.alpha = 0
UIView.animate(withDuration: 0.5, animations: {
toVC.view.alpha = 1
}) { _ in
transitionContext.completeTransition(!transitionContext.transitionWasCancelled)
}
}四、优化与调试
完成基础动画后,我们还需要对其进行进一步优化。例如,可以通过调整动画曲线(easeIn、easeOut)来让效果更加自然;或者添加手势交互,让用户能够通过滑动触发Pop操作。此外,记得充分测试各种边界情况,确保动画在不同设备上都能稳定运行。
五、总结与展望
通过这次实践,我深刻体会到细节对于开发工作的重要性。即使是一个看似简单的转场动画,背后也可能隐藏着复杂的逻辑和技巧。未来,我计划继续探索更多有趣的动画效果,并尝试将其应用到实际项目中去。希望本文能对你有所启发,也欢迎各位朋友留言交流!




发表评论 取消回复