
作为一名前端开发工程师,我一直对Vue框架情有独钟。Vue的简洁、易用和灵活性让我在项目中得心应手。然而,随着项目的复杂度逐渐增加,我发现自己遇到了一个瓶颈——如何高效地管理应用的状态?尤其是在多人协作的大型项目中,组件之间的状态共享和通信变得越来越复杂。这时,VueX进入了我的视野。
VueX是Vue官方提供的状态管理库,旨在帮助开发者更好地管理和维护应用中的全局状态。最初接触VueX时,我也感到有些困惑,毕竟它引入了许多新的概念和模式。但随着深入学习和实践,我发现VueX不仅解决了状态管理的问题,还让代码更加模块化、可维护性更强。
### 什么是VueX?
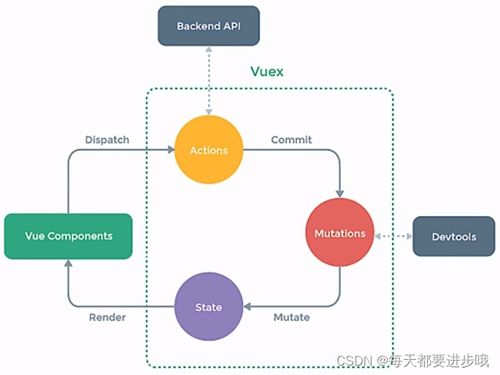
简单来说,VueX是一个集中式存储管理应用所有组件的状态,并以一种可预测的方式进行状态更新的库。它的核心思想是将状态的变更与业务逻辑分离,确保状态的变化是可控的。通过VueX,我们可以轻松实现跨组件的状态共享,避免了通过父组件层层传递props的繁琐操作。
VueX的核心组成部分包括:State(状态)、Getter(获取器)、Mutation(变异)、Action(动作)和Module(模块)。这些概念虽然听起来有些抽象,但在实际开发中却非常实用。
#### State:应用的单一数据源
State是VueX中最基础的部分,它存储了应用的所有状态。你可以把它想象成一个全局的仓库,所有的组件都可以从这个仓库中获取数据。例如,在一个电商应用中,购物车的商品列表、用户的登录状态等都可以存放在State中。
```javascript
const state = {
cartItems: [],
isLoggedIn: false
};
```
通过这种方式,我们可以在任何地方访问这些状态,而不需要依赖于组件的层级结构。这大大简化了状态管理的复杂性。
#### Getter:计算派生状态
Getter类似于Vue中的计算属性,它用于派生出一些基于State的计算结果。比如,我们可以通过Getter来计算购物车中商品的总价,或者判断用户是否已经登录。
```javascript
const getters = {
totalCartPrice(state) {
return state.cartItems.reduce((sum, item) => sum + item.price * item.quantity, 0);
},
isUserLoggedIn(state) {
return state.isLoggedIn;
}
};
```
Getter的好处在于它可以让我们在不修改原始State的情况下,获取到经过处理后的数据。这对于复杂的业务逻辑非常有用。
#### Mutation:同步更新State
Mutation是唯一可以修改State的地方,但它必须是同步的。这意味着你不能在Mutation中执行异步操作,如API请求或定时器。如果你需要执行异步操作,应该使用Action。
```javascript
const mutations = {
addToCart(state, product) {
state.cartItems.push(product);
},
login(state) {
state.isLoggedIn = true;
}
};
```
Mutation的另一个重要特性是它必须是显式的。也就是说,每次修改State时,都需要通过Mutation来完成。这样可以确保所有的状态变化都是可追踪的,便于调试和维护。
#### Action:处理异步操作
Action用于处理异步操作,如API请求、定时器等。它不会直接修改State,而是通过调用Mutation来完成状态的更新。Action的优势在于它可以处理复杂的业务逻辑,而不会影响到State的纯净性。
```javascript
const actions = {
async fetchProducts({ commit }) {
const response = await fetch('/api/products');
const products = await response.json();
commit('setProducts', products);
},
async login({ commit }, credentials) {
const response = await fetch('/api/login', {
method: 'POST',
body: JSON.stringify(credentials)
});
if (response.ok) {
commit('login');
}
}
};
```
Action的异步特性使得它非常适合处理复杂的业务流程,比如登录、注册、数据加载等。通过将异步操作与状态更新分离,我们可以确保代码的清晰性和可维护性。
#### Module:模块化管理复杂状态
随着项目的规模越来越大,State可能会变得非常庞大,难以维护。为了解决这个问题,VueX提供了模块化的功能。通过将不同的状态和逻辑拆分成多个模块,我们可以更轻松地管理和组织代码。
```javascript
const userModule = {
state: {
username: '',
email: ''
},
mutations: {
setUser(state, user) {
state.username = user.username;
state.email = user.email;
}
}
};
const cartModule = {
state: {
items: []
},
mutations: {
addItem(state, item) {
state.items.push(item);
}
}
};
const store = new Vuex.Store({
modules: {
user: userModule,
cart: cartModule
}
});
```
通过模块化,我们可以将不同的功能模块独立开来,每个模块只负责自己的一部分状态和逻辑。这样不仅提高了代码的可读性,还便于团队协作和代码复用。
### VueX的最佳实践
在实际开发中,使用VueX时也有一些最佳实践可以帮助我们写出更高质量的代码:
- 保持State的简洁性:尽量只在State中存储最必要的数据,避免将过多的业务逻辑放入其中。复杂的计算可以通过Getter来完成。
- 使用常量定义Mutation类型:为了提高代码的可读性和可维护性,建议使用常量来定义Mutation的类型,而不是直接使用字符串。
- 避免在Component中直接调用Mutation:尽量通过Action来处理业务逻辑,而不是直接在组件中调用Mutation。这样可以确保所有的状态变化都是通过统一的途径完成的。
- 使用Vuex Devtools调试:VueX提供了强大的调试工具Vuex Devtools,它可以帮助我们实时查看和跟踪状态的变化。这对于调试复杂的业务逻辑非常有帮助。
### 结语
通过这段时间的学习和实践,我深刻体会到了VueX的强大之处。它不仅解决了状态管理的难题,还让我们的代码更加模块化、可维护性更强。当然,VueX并不是万能的,对于小型项目或简单的应用场景,可能并不需要引入这么重的状态管理库。但对于中大型项目,尤其是多人协作的项目,VueX无疑是一个非常有价值的工具。
如果你也正在为状态管理问题困扰,不妨试试VueX吧!相信它会让你的开发体验更加顺畅。




发表评论 取消回复