
在当今的移动互联网时代,开发一款高效、跨平台的应用程序成为了许多开发者梦寐以求的目标。作为一名前端开发者,我一直对如何让uniapp与后端服务无缝对接充满了兴趣。今天,我就来分享一下我最近在uniapp中连接node.js本地接口的经验,希望能给正在为此烦恼的朋友们一些帮助。
一、准备工作
1. 安装Node.js和npm
首先,我们需要确保电脑上已经安装了Node.js和npm。如果你还没有安装,可以访问Node.js官网下载并安装最新版本。安装完成后,可以通过命令行输入node -v和npm -v来检查是否安装成功。
2. 创建Node.js项目
接下来,我们使用命令行工具创建一个新的Node.js项目。进入你想要存放项目的文件夹,然后运行以下命令:
mkdir my-node-server
cd my-node-server
npm init -y这将创建一个名为my-node-server的文件夹,并在其中生成一个默认的package.json文件。
3. 安装Express框架
为了简化HTTP服务器的搭建,我们可以使用Express框架。通过以下命令安装Express:
npm install express安装完成后,Express将会被添加到package.json的依赖项中。
二、编写Node.js服务器代码
1. 创建服务器文件
在项目根目录下创建一个名为server.js的文件,并在其中编写如下代码:
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json()); // 解析JSON请求体
app.get('/api/hello', (req, res) => {
res.json({ message: 'Hello from Node.js!' });
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});这段代码创建了一个简单的Express服务器,监听3000端口,并提供了一个GET接口/api/hello,返回一条欢迎信息。
2. 启动服务器
保存文件后,在命令行中运行以下命令启动服务器:
node server.js如果一切顺利,你应该会在控制台看到类似如下的输出:
Server is running on http://localhost:3000现在,你可以打开浏览器,访问http://localhost:3000/api/hello,看看是否能收到预期的响应。
三、配置uniapp项目
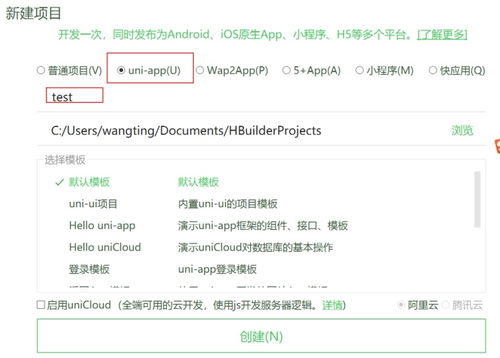
1. 创建uniapp项目
如果你还没有安装HBuilderX,建议先去DCloud官网下载并安装。安装完成后,打开HBuilderX,点击“新建” -> “项目”,选择“uni-app”,按照提示完成项目创建。
2. 修改网络请求配置
在uniapp项目中,默认情况下是不允许跨域请求的。为了能够顺利调用本地Node.js接口,我们需要修改manifest.json文件中的networkTimeout和requestDomain配置。
找到manifest.json文件,切换到“App模块”选项卡,向下滚动到“网络超时设置”,根据需要调整各项超时时间。接着,找到“自定义域名配置”,添加http://localhost:3000作为允许的请求域名。
3. 编写uniapp页面代码
在uniapp项目的pages/index/index.vue文件中,编写如下代码:
<template>
<view class="container">
<button @click="callApi">调用Node.js接口</button>
<text>{{ responseMessage }}</text>
</view>
</template>
<script>
export default {
data() {
return {
responseMessage: ''
};
},
methods: {
async callApi() {
try {
const res = await uni.request({
url: 'http://localhost:3000/api/hello',
method: 'GET'
});
this.responseMessage = res[1].data.message;
} catch (error) {
console.error('API请求失败:', error);
}
}
}
};
</script>这段代码创建了一个按钮,点击按钮时会调用Node.js接口,并将返回的消息显示在页面上。
四、解决常见问题
1. CORS跨域问题
如果你在调用接口时遇到跨域问题,可以在Node.js服务器中安装并配置CORS中间件。通过以下命令安装CORS:
npm install cors然后在server.js文件中引入并使用CORS:
const cors = require('cors');
app.use(cors());2. 调试技巧
在开发过程中,难免会遇到各种各样的问题。为了方便调试,建议使用Chrome浏览器的开发者工具。打开浏览器,按F12键进入开发者工具,切换到“Network”选项卡,查看请求的详细信息,包括请求头、响应头、状态码等。此外,还可以在uniapp项目中使用console.log()输出日志信息,帮助定位问题。
五、总结
通过以上步骤,我们成功实现了uniapp与Node.js本地接口的连接。虽然这个过程看似简单,但其中涉及的知识点却不少。希望这篇文章能够帮助大家更好地理解和掌握这一技术。如果你在实际操作中遇到了任何问题,欢迎在评论区留言,我会尽力为大家解答。




发表评论 取消回复