
在日常开发中,我们经常会遇到一个棘手的问题:如何让父组件调用子组件的方法?尤其是在使用 React Hooks 之后,这个问题变得更加复杂。今天,我就来和大家分享一下我在实际项目中遇到的这个挑战,并通过具体的代码示例,帮助大家更好地理解和解决这个问题。
一、为什么需要父组件调用子组件方法?
在 React 中,父子组件之间的通信是一个非常常见的需求。通常情况下,父组件可以通过 props 向子组件传递数据,而子组件也可以通过回调函数将数据传递给父组件。但有时候,我们需要更复杂的交互,比如父组件需要直接调用子组件中的某个方法。这在某些场景下是非常有用的,例如:
- 父组件需要控制子组件的某些行为,比如触发子组件的动画、刷新数据等。
- 父组件需要获取子组件内部的状态或数据,比如表单验证结果、输入框的内容等。
- 父组件需要在特定时机调用子组件的生命周期方法,比如组件卸载前做一些清理工作。
虽然 React 官方并不推荐直接操作子组件的内部逻辑,但在某些特殊情况下,这种方式确实能带来更多的灵活性和便利性。
二、传统的解决方案:ref 引用
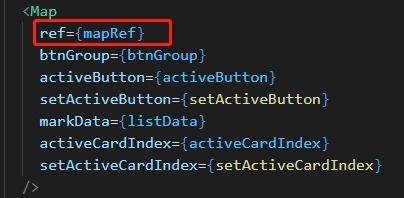
在 React Class 组件中,我们通常会使用 ref 来获取子组件的实例,从而调用其方法。具体的做法是,在父组件中创建一个 ref,并通过 forwardRef 将其传递给子组件。这样,父组件就可以通过 ref.current 访问子组件的实例,并调用其中的方法。
然而,随着 React Hooks 的引入,Class 组件逐渐被 Function 组件所取代,ref 的使用方式也发生了一些变化。在 Hooks 中,我们仍然可以使用 useRef 来创建 ref,但需要注意的是,Function 组件并没有实例,因此我们不能像 Class 组件那样直接通过 ref.current 调用子组件的方法。
那么,我们应该如何在 Hooks 中实现类似的功能呢?这就引出了我们的下一个话题。
三、Hooks 中的解决方案:useImperativeHandle
useImperativeHandle 是 React 提供的一个 Hook,专门用于自定义暴露给父组件的 ref。它允许我们在子组件中定义哪些方法或属性可以通过 ref 被父组件访问。这样一来,父组件就可以通过 ref.current 调用子组件中定义的方法了。
下面是一个简单的例子,展示了如何使用 useImperativeHandle 实现父组件调用子组件方法:
import React, { useRef, forwardRef, useImperativeHandle } from 'react';
// 子组件
const ChildComponent = forwardRef((props, ref) => {
const focusInput = () => {
// 模拟聚焦输入框
console.log('输入框已聚焦');
};
// 使用 useImperativeHandle 自定义暴露给父组件的 ref
useImperativeHandle(ref, () => ({
focusInput,
}));
return (
<div>
<p>这是一个子组件</p>
</div>
);
});
// 父组件
const ParentComponent = () => {
const childRef = useRef();
const handleCallChildMethod = () => {
// 通过 ref 调用子组件的方法
childRef.current.focusInput();
};
return (
<div>
<ChildComponent ref={childRef} />
<button onClick={handleCallChildMethod}>调用子组件方法</button>
</div>
);
};在这个例子中,我们通过 forwardRef 将 ref 传递给子组件,并在子组件中使用 useImperativeHandle 定义了 focusInput 方法。然后,父组件通过 childRef.current.focusInput() 成功调用了子组件的方法。
四、深入理解 useImperativeHandle
虽然 useImperativeHandle 可以帮助我们实现父组件调用子组件方法的需求,但它也有一些需要注意的地方:
- 避免滥用:正如前面提到的,React 官方并不推荐频繁地使用
ref来操作子组件。我们应该尽量通过 props 和回调函数来实现父子组件之间的通信,只有在必要的情况下才使用useImperativeHandle。 - 性能问题:每次渲染时,
useImperativeHandle都会重新计算并返回一个新的对象。如果子组件中有大量的状态或方法,可能会导致性能问题。因此,我们可以在useImperativeHandle中使用useCallback或useMemo来优化性能。 - 类型安全:如果你使用 TypeScript,建议为
ref添加类型注解,以确保类型安全。例如:forwardRef<{ focusInput: () => void }>。
除了 useImperativeHandle,React 还提供了一些其他的方式可以帮助我们实现类似的父子组件通信需求。例如,我们可以使用 Context 或者 事件总线 来实现跨层级的组件通信。这些方式各有优缺点,具体选择哪种方式取决于项目的实际情况。
五、总结与展望
通过本文,我们详细探讨了在 React Hooks 中如何实现父组件调用子组件方法的问题。虽然 useImperativeHandle 是一个非常强大的工具,但我们应该谨慎使用,避免过度依赖。在实际开发中,我们应该优先考虑通过 props 和回调函数来实现父子组件之间的通信,只有在必要的情况下才使用 useImperativeHandle。
未来,随着 React 的不断发展,可能会有更多更好的方式来解决这些问题。作为开发者,我们需要时刻保持学习的态度,紧跟技术潮流,不断提升自己的技能。希望本文能够对大家有所帮助,如果有任何问题或建议,欢迎在评论区留言讨论!




发表评论 取消回复