
大家好,我是小明,一名热爱前端开发的程序员。最近,我一直在研究Vue3的新特性,尤其是其中的setup语法糖。作为一个从Vue2过渡过来的开发者,我对Vue3的setup功能感到非常兴奋,因为它不仅简化了代码结构,还提高了开发效率。今天,我想和大家分享一下我在学习Vue3 setup过程中的一些心得和体会。
一、为什么选择Vue3?
Vue3是Vue.js框架的最新版本,相比Vue2,它带来了许多性能上的提升和新特性。首先,Vue3的虚拟DOM算法得到了优化,渲染速度更快,内存占用更少。其次,Vue3引入了Composition API(组合API),使得组件的逻辑更加模块化和可复用。而setup正是Composition API的核心入口。
对于我来说,选择Vue3的原因很简单:它让我能够写出更简洁、更易维护的代码。尤其是在处理复杂业务逻辑时,Vue3的setup语法糖让代码变得更加直观和清晰。
二、什么是setup?
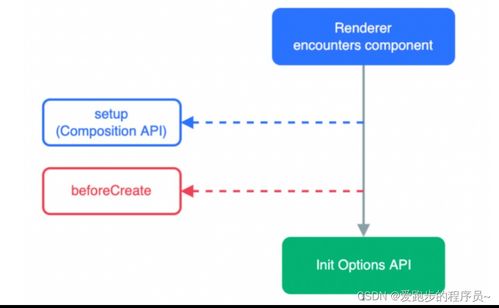
setup是Vue3中一个新的选项,它允许我们在组件的生命周期之前执行一些初始化操作。与Vue2中的data、methods、computed等选项不同,setup提供了一个更灵活的方式来组织代码。通过setup,我们可以直接返回响应式数据、计算属性、方法等,而不需要像Vue2那样在不同的选项中分散定义。
举个简单的例子,假设我们有一个计数器组件:
<template>
<div>
<p>当前计数: {{ count }}</p>
<button @click="increment">增加</button>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const count = ref(0);
const increment = () => {
count.value++;
};
return {
count,
increment
};
}
};
</script>
在这个例子中,我们使用了ref函数来创建一个响应式的count变量,并定义了一个increment方法来增加计数。通过setup,我们可以将这些逻辑集中在一个地方,避免了在多个选项中分散定义。
三、setup的优势
1. **更直观的代码结构**
在Vue2中,我们通常需要在data、methods、computed等选项中分别定义数据、方法和计算属性。这种方式虽然简单,但在处理复杂业务逻辑时,代码会变得难以维护。而setup则允许我们将相关的逻辑集中在一起,使得代码结构更加清晰。
2. **更好的逻辑复用**
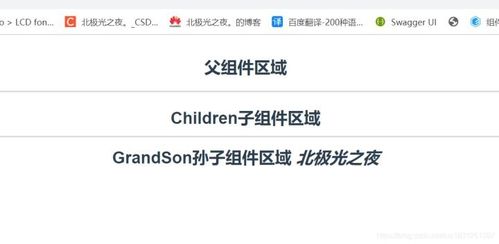
在Vue2中,如果我们想在多个组件之间共享逻辑,通常需要使用混入(mixin)或高阶组件(HOC)。但这种方式容易导致代码耦合,且难以调试。而在Vue3中,我们可以使用Composition API来提取公共逻辑,并将其封装成可复用的函数。这样不仅可以提高代码的可维护性,还能减少重复代码。
3. **更强大的类型推断**
Vue3的setup支持TypeScript,这意味着我们可以为组件中的数据、方法和计算属性添加类型注解。这不仅有助于提高代码的健壮性,还能在开发过程中提供更好的IDE支持,减少错误的发生。
四、如何更好地使用setup?
1. **合理划分逻辑**
虽然setup允许我们将所有的逻辑集中在一起,但这并不意味着我们应该将所有的代码都写在一个地方。相反,我们应该根据业务需求,合理地划分逻辑,将其拆分成多个小的函数或模块。这样可以提高代码的可读性和可维护性。
2. **善用组合式API**
Vue3的Composition API提供了许多有用的工具函数,如ref、reactive、computed、watch等。通过这些函数,我们可以轻松地创建响应式数据、计算属性和监听器。在实际开发中,我们应该充分利用这些工具函数,以简化代码并提高开发效率。
3. **结合TypeScript使用**
如果你正在使用TypeScript,那么Vue3的setup将为你带来更多的便利。通过为组件中的数据、方法和计算属性添加类型注解,你可以获得更好的类型检查和代码提示。此外,TypeScript还可以帮助你在编译时发现潜在的错误,从而提高代码的质量。
五、总结
总的来说,Vue3的setup是一个非常强大的功能,它不仅简化了代码结构,还提高了开发效率。作为一名前端开发者,我强烈推荐大家尝试一下Vue3的setup,相信你一定会爱上它的!当然,学习任何新技术都需要时间和耐心,希望大家在学习Vue3的过程中保持积极的心态,不断探索和实践。
如果你也对Vue3感兴趣,欢迎在评论区留言,我们一起交流学习经验!




发表评论 取消回复