
在简书平台上,小明发现了一篇关于后台管理系统开发的热门文章。他作为一名刚入行不久的开发者,对这篇文章充满了好奇与期待。今天,就让我们跟随小明的脚步,一起深入探讨如何打造一个高效且功能强大的后台管理系统。
一、需求分析:从零开始规划
小明首先了解到,任何优秀的系统都离不开详尽的需求分析。他总结了几个关键点:用户角色定义、权限管理、数据展示方式等。这些看似简单的步骤却是整个项目成功的基础。例如,在设计之初就要明确哪些人可以访问哪些模块,确保系统的安全性和可用性。
二、技术选型:选择适合自己的工具
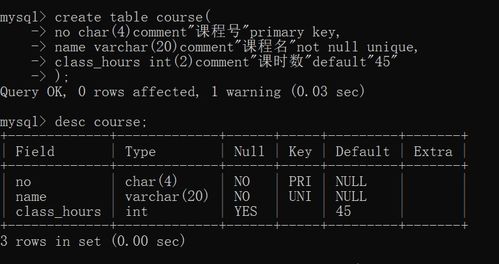
接下来,小明开始研究各种技术框架和语言。经过一番比较后,他选择了Vue.js作为前端框架,因为它具有良好的组件化支持和生态系统;而后端则采用了Node.js+Express组合,这种轻量级解决方案非常适合快速迭代开发。当然,数据库方面也少不了MongoDB的身影,它的灵活性让复杂查询变得简单易行。
三、代码实现:分步构建核心功能
当准备工作完成后,小明正式进入了编码阶段。以下是他的具体实践过程:
- 1. 创建基础项目结构:按照MVC模式组织文件夹,清晰划分模型、视图与控制器。
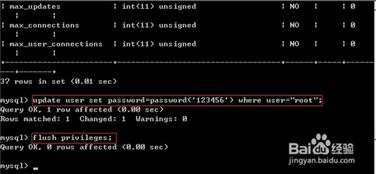
- 2. 配置路由规则:为每个页面设置独立路径,并添加相应的中间件进行身份验证。
- 3. 开发API接口:通过RESTful风格定义增删改查操作,保证前后端分离架构稳定运行。
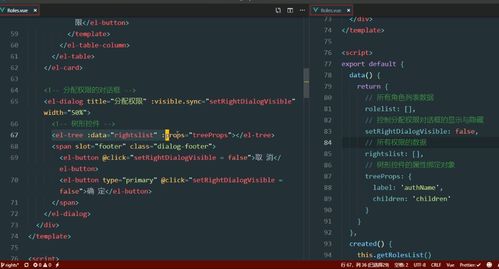
- 4. 前端界面搭建:利用Element UI库快速生成美观大方的操作面板。
四、测试优化:追求极致用户体验
完成初步开发后,小明并没有急于上线,而是进行了全面的功能测试。他特别关注了以下几个方面:
- 性能调优:压缩静态资源文件大小,减少HTTP请求次数。
- 错误处理:增加异常捕获机制,避免程序崩溃。
- 响应式布局:适配不同分辨率设备,满足多场景使用需求。
最后,他还邀请了几位同事参与试用,收集反馈意见进一步完善细节。
五、总结感悟:成长路上永不止步
通过这次实战演练,小明深刻体会到理论知识与实际操作之间的差距。同时,他也意识到持续学习的重要性。未来,他计划探索更多新兴技术和框架,不断提升自身能力水平。
如果你也想掌握后台管理系统开发技巧,不妨参考小明的经验分享吧!相信只要用心去做,每个人都能成为领域内的专家。




发表评论 取消回复