
在前端开发的世界里,ES6模块化已经成为不可或缺的一部分。作为一名开发者,我深知掌握这一技术的重要性。今天就来和大家分享一下我的学习心得。
一、初识ES6模块化
第一次接触ES6模块化是在一次项目重构中。当时团队决定将代码进行模块化改造,以提高代码的可维护性和复用性。我负责的部分是将一些公共功能抽离出来,形成独立的模块。这对我来说是一个全新的挑战。
ES6模块化的引入解决了之前使用CommonJS或AMD规范时的一些痛点。例如,它支持静态分析,这意味着在编译阶段就可以确定模块之间的依赖关系,从而优化加载性能。此外,ES6模块还提供了export和import语句,使得模块的导入导出更加直观和简洁。
二、实践中的难点与解决方案
在实际应用过程中,我也遇到了不少问题。其中一个比较典型的例子是循环依赖。当两个模块互相引用时,可能会导致变量未定义或者值为空的情况。为了解决这个问题,我查阅了大量资料,并最终通过调整模块结构,避免直接导出未初始化的对象来绕过这一难题。
另一个让我印象深刻的是如何正确处理异步加载。虽然ES6本身并不直接支持动态导入,但借助import()函数可以实现按需加载的功能。这种技术特别适用于大型应用中减少初始加载时间,提升用户体验。
三、深入理解与最佳实践
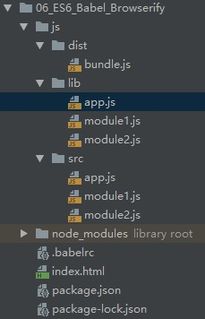
随着对ES6模块化理解的加深,我发现了一些非常实用的最佳实践。首先,在设计模块时要遵循单一职责原则,每个模块只做一件事,并且尽量保持小巧精炼。其次,合理组织文件目录结构,按照功能划分模块存放位置,有助于快速定位和维护代码。
另外,我还学会了利用tree shaking技术去除未使用的代码,进一步优化打包后的文件大小。这需要确保所有第三方库都支持ES模块格式,并且配置好构建工具如Webpack或Rollup。
四、总结与展望
通过这次深入学习ES6模块化,我对前端工程化有了更全面的认识。模块化不仅仅是一种技术手段,更是一种思维方式。它教会我们如何将复杂的问题分解成若干个小问题,然后逐一解决。未来,我会继续探索更多先进的前端技术和理念,不断提升自己的专业能力。




发表评论 取消回复