
作为一名前端开发者,小李最近在项目中遇到了一个棘手的问题。随着业务的不断扩展,团队使用的el-table组件已经无法满足复杂的需求了。于是,他决定对el-table进行二次封装,以提高代码的复用性和项目的可维护性。
为什么需要二次封装?
在实际开发过程中,el-table虽然功能强大,但直接使用原生组件往往会导致代码冗余和重复。例如,在多个页面中都需要实现表格筛选、分页、导出等功能时,如果每次都手动编写相同的逻辑,不仅浪费时间,还容易引入错误。因此,小李意识到,通过二次封装可以将这些通用的功能抽象出来,形成一个独立的组件。
如何进行二次封装?
小李首先明确了二次封装的目标:简化配置、增强功能、提升性能。接下来,他按照以下步骤展开了工作:
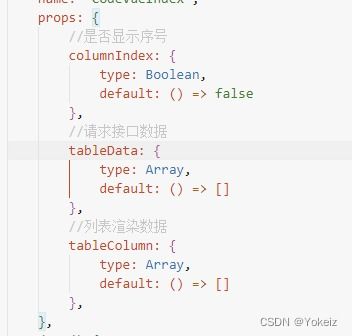
- 1. 抽离公共属性
他将常用的属性如data、columns、pagination等抽离出来,定义为组件的默认参数。这样使用者只需传入少量必要参数即可完成初始化。 - 2. 添加自定义功能
为了满足特定需求,小李增加了表格筛选、排序、导出Excel等功能。他通过监听事件动态调整数据源,并提供灵活的API供外部调用。 - 3. 优化性能
针对大数据量场景,他引入了虚拟滚动技术,确保即使加载上千条数据也不会卡顿。
经过几天的努力,小李成功完成了el-table的二次封装。新组件不仅功能丰富,而且使用起来非常简单。以下是具体实现的部分代码示例:
<template>
<custom-table
:data="tableData"
:columns="columns"
@row-click="handleRowClick"
/>
</template>
<script>
export default {
data() {
return {
tableData: [
{ id: 1, name: '张三', age: 25 },
{ id: 2, name: '李四', age: 30 }
],
columns: [
{ label: 'ID', prop: 'id' },
{ label: '姓名', prop: 'name' },
{ label: '年龄', prop: 'age' }
]
};
},
methods: {
handleRowClick(row) {
console.log('点击了行:', row);
}
}
};
</script>通过这次实践,小李深刻体会到组件化开发的重要性。二次封装不仅能节省大量开发时间,还能让代码更加优雅和高效。如果你也正在面临类似的挑战,不妨试试这种方法吧!




发表评论 取消回复