
大家好,我是小徐,一个热爱Flutter开发的程序员。今天我们要一起深入探讨Flutter中最常用的控件之一——Text控件。作为一个Flutter开发者,你一定会经常用到它,但你知道吗?Text控件远不止表面上那么简单。今天我们就来揭开它的神秘面纱,带你从入门到精通,掌握Text控件的每一个细节。
一、Text控件的基本用法
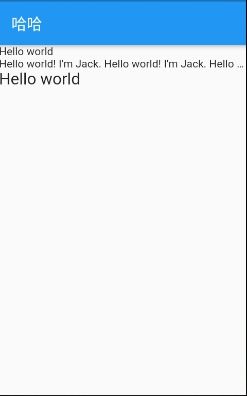
首先,我们来看看Text控件最基础的用法。在Flutter中,Text控件用于显示文本内容,它的构造函数非常简单:
Text(String data, {TextStyle style, TextAlign textAlign, TextOverflow overflow, double softWrap, Locale locale, StrutStyle strutStyle, int maxLines, String semanticsLabel, TextWidthBasis textWidthBasis, TextHeightBehavior textHeightBehavior})其中,data是必填参数,表示要显示的文本内容。其他参数则是可选的,用于控制文本的样式和行为。比如,我们可以使用style参数来设置字体大小、颜色、粗细等样式;使用textAlign参数来控制文本的对齐方式;使用maxLines参数来限制文本的最大行数。
举个简单的例子,假设我们要显示一段居中的红色文本,并且限制为两行:
Text('这是一段居中的红色文本',
style: TextStyle(color: Colors.red, fontSize: 20),
textAlign: TextAlign.center,
maxLines: 2,
)通过这段代码,我们可以轻松实现一个美观的文本显示效果。但这仅仅是Text控件的冰山一角。
二、Text控件的高级用法
接下来,我们来聊聊Text控件的一些高级用法。除了基本的样式设置外,Text控件还提供了许多强大的功能,帮助我们在复杂的场景下更好地处理文本。
1. 富文本显示(RichText)
有时候,我们需要在同一段文本中显示不同样式的文字,比如一部分是红色,另一部分是蓝色,或者一部分是加粗的,另一部分是斜体的。这时候,我们可以使用RichText控件,结合TextSpan来实现富文本效果。
RichText(
text: TextSpan(
children: [
TextSpan(text: '这是红色的文本', style: TextStyle(color: Colors.red)),
TextSpan(text: '这是蓝色的文本', style: TextStyle(color: Colors.blue)),
],
),
)通过这种方式,我们可以灵活地组合不同的文本样式,创造出更加丰富的视觉效果。
2. 自定义字体(Custom Fonts)
Flutter默认提供了一些常见的系统字体,但有时候我们可能希望使用自定义的字体来提升应用的个性化。要使用自定义字体,首先需要将字体文件添加到项目的pubspec.yaml文件中:
flutter:
fonts:
- family: MyCustomFont
fonts:
- asset: assets/fonts/MyCustomFont.ttf然后,在代码中使用fontFamily属性来指定自定义字体:
Text('这是使用自定义字体的文本',
style: TextStyle(fontFamily: 'MyCustomFont'),
)3. 文本溢出处理(TextOverflow)
当文本内容超出容器时,Flutter提供了几种处理方式,可以通过overflow参数来设置。常见的处理方式有:clip(裁剪)、fade(渐隐)、ellipsis(省略号)。例如,当我们希望文本超出部分以省略号显示时,可以这样写:
Text('这是一段很长的文本,超出了容器的宽度',
overflow: TextOverflow.ellipsis,
maxLines: 1,
)4. 动态文本更新(State Management)
在实际开发中,文本内容往往是动态变化的。为了确保文本能够及时更新,我们需要使用Flutter的状态管理机制。比如,我们可以使用setState方法来更新文本内容:
class MyWidget extends StatefulWidget {
@override
_MyWidgetState createState() => _MyWidgetState();
}
class _MyWidgetState extends State {
String _text = '初始文本';
void _updateText() {
setState(() {
_text = '更新后的文本';
});
}
@override
Widget build(BuildContext context) {
return Column(
children: [
Text(_text),
ElevatedButton(onPressed: _updateText, child: Text('更新文本')),
],
);
}
} 通过这种方式,我们可以轻松实现文本的动态更新,提升用户体验。
三、Text控件的最佳实践
最后,我们来分享一些使用Text控件的最佳实践,帮助你在开发过程中避免常见的坑。
1. 避免过度使用富文本
虽然富文本功能强大,但过度使用可能会导致性能问题。因此,建议只在必要时使用RichText,并在不影响设计的前提下尽量简化文本结构。
2. 合理设置字体大小和行高
字体大小和行高对文本的可读性至关重要。建议根据屏幕尺寸和设备类型,合理调整字体大小和行高,确保用户在各种设备上都能获得良好的阅读体验。
3. 考虑国际化支持
如果你的应用面向全球用户,那么国际化支持是必不可少的。Flutter提供了强大的国际化工具,可以帮助你轻松实现多语言支持。建议在开发初期就考虑到这一点,避免后期修改带来的麻烦。
4. 测试文本溢出情况
在实际开发中,文本溢出是一个常见的问题。建议在不同设备和屏幕尺寸下进行充分测试,确保文本不会被截断或显示不完整。
总之,Text控件虽然是Flutter中最基础的控件之一,但它却蕴含着许多值得深入挖掘的知识点。通过掌握这些技巧,你可以在开发中更加灵活地运用Text控件,打造出更加美观、高效的用户界面。希望今天的分享对你有所帮助,如果你有任何问题或建议,欢迎在评论区留言,我们一起交流学习!




发表评论 取消回复