
大家好,我是小明,一个刚刚接触前端开发不久的程序员。最近,我决定深入学习UniApp,这个让我能够同时开发微信小程序、H5、Android和iOS应用的神奇框架。今天,我想和大家分享一下我的UniApp学习之旅,希望能帮助那些像我一样对跨平台开发感兴趣的朋友们。
一、为什么选择UniApp?
在选择学习UniApp之前,我也尝试过其他框架,比如React Native和Flutter。但是,我发现这些框架要么学习成本高,要么生态不够完善,尤其是对于初学者来说,上手难度较大。而UniApp则不同,它不仅支持多种平台,还拥有丰富的文档和活跃的社区支持,非常适合像我这样的新手。
UniApp的最大优势在于它的“一次开发,多端运行”特性。这意味着我只需要编写一套代码,就可以同时发布到微信小程序、H5、Android和iOS等多个平台。这对于个人开发者或者小型团队来说,无疑是一个巨大的优势,既节省了开发时间,又降低了维护成本。
二、安装与环境配置
既然决定了学习UniApp,第一步当然是搭建开发环境。UniApp的官方文档非常详细,但我还是想分享一下我自己的经验,帮助大家少走弯路。
首先,你需要安装Node.js和npm。如果你已经安装过了,可以跳过这一步。接着,安装HBuilderX,这是DCloud官方推荐的IDE,专门为UniApp开发设计。HBuilderX不仅可以编辑代码,还内置了模拟器,方便我们调试应用。
安装完成后,打开HBuilderX,创建一个新的UniApp项目。你可以选择从模板开始,这样可以快速上手。我个人建议选择“空白模板”,因为这样可以更好地理解项目的结构和文件组织方式。
三、基础语法与组件
UniApp的语法基于Vue.js,因此如果你有Vue的基础,学习起来会更加轻松。即使你没有Vue的经验,也不用担心,UniApp的文档中有详细的教程,帮助你快速掌握。
UniApp的核心是组件化开发。每个页面都可以看作是一个组件,组件之间可以通过props传递数据,通过事件进行交互。这种开发方式不仅提高了代码的复用性,还能让项目结构更加清晰。
以一个简单的按钮组件为例:
<template>
<view class="button" @click="handleClick">点击我</view>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('按钮被点击了');
}
}
};
</script>
在这个例子中,我们定义了一个按钮组件,并为其绑定了一个点击事件。当用户点击按钮时,控制台会输出一条消息。这就是UniApp的基本用法,是不是很简单呢?
四、路由与页面导航
在UniApp中,页面之间的跳转是通过路由来实现的。UniApp的路由系统非常灵活,支持多种跳转方式,包括页面跳转、返回上一页、关闭当前页面等。
要实现页面跳转,首先需要在项目的根目录下创建一个pages.json文件,用于配置页面路径和导航栏样式。然后,在页面中使用uni.navigateTo()或uni.redirectTo()等API来进行跳转。
例如,假设我们有两个页面:index.vue和detail.vue,我们可以在index.vue中添加一个按钮,点击后跳转到detail.vue:
<template>
<view>
<button @click="goToDetail">查看详情</button>
</view>
</template>
<script>
export default {
methods: {
goToDetail() {
uni.navigateTo({
url: '/pages/detail/detail'
});
}
}
};
</script>
通过这种方式,我们可以轻松实现页面之间的跳转,用户体验也会更加流畅。
五、状态管理与Vuex
随着项目的复杂度增加,状态管理变得越来越重要。UniApp支持使用Vuex来管理全局状态。Vuex是一个专门为Vue.js应用设计的状态管理模式,可以帮助我们更好地管理应用中的数据流。
在UniApp中使用Vuex非常简单。首先,我们需要在项目中安装Vuex:
npm install vuex --save然后,在项目的store目录下创建一个index.js文件,定义我们的状态和 mutations:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
}
}
});
接下来,在页面中使用this.$store来访问和修改状态:
<template>
<view>
<p>计数: {{ count }}</p>
<button @click="increment">增加</button>
</view>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count;
}
},
methods: {
increment() {
this.$store.commit('increment');
}
}
};
</script>
通过这种方式,我们可以将状态集中管理,避免了多个组件之间频繁传递数据的问题。
六、打包与发布
当你完成了应用的开发,下一步就是将其打包并发布到各个平台上。UniApp提供了非常便捷的打包工具,支持一键生成多个平台的应用包。
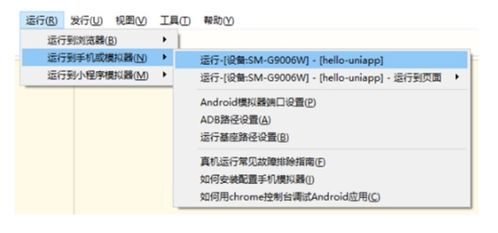
在HBuilderX中,你可以通过菜单栏中的“发行”选项来选择目标平台。根据不同的平台,UniApp会自动为你生成相应的代码和资源文件。例如,如果你想发布微信小程序,只需选择“微信小程序”并按照提示操作即可。
对于Android和iOS应用,UniApp也提供了详细的打包指南。你可以根据官方文档的步骤,轻松生成APK或IPA文件,然后上传到应用商店。
七、总结与展望
经过一段时间的学习,我逐渐掌握了UniApp的基本用法,并成功开发了自己的第一个跨平台应用。虽然过程中遇到了不少挑战,但每一次解决问题都让我感到无比充实和满足。
UniApp的强大之处在于它不仅简化了开发流程,还让我们能够更专注于业务逻辑的实现。未来,我计划继续深入学习UniApp的高级功能,如性能优化、插件开发等,争取成为一名真正的全栈开发者。
如果你也对跨平台开发感兴趣,不妨试试UniApp吧!相信它会让你的开发之路变得更加顺畅。




发表评论 取消回复