
作为一名开发者,我一直对自动化部署和代码质量管理有着浓厚的兴趣。最近,我决定深入研究一下如何将 Jenkins、GitLab 和 SonarQube 三者集成在一起,打造一个完整的 DevOps 工作流。今天,我就来分享一下我的这段初体验。
一、为什么选择 Jenkins + GitLab + SonarQube?
在选择工具之前,我做了不少调研。Jenkins 是一款非常流行的持续集成(CI)工具,支持多种插件扩展,能够轻松集成各种开发工具和服务。GitLab 则是一个功能强大的代码托管平台,不仅提供了版本控制功能,还集成了 CI/CD 管道,方便团队协作。而 SonarQube 是一款优秀的代码质量分析工具,可以帮助我们检测代码中的潜在问题,提升代码质量。
这三者的结合,可以实现从代码提交到自动构建、测试、部署以及代码质量检查的全流程自动化,大大提高了开发效率和代码质量。因此,我决定尝试将它们集成在一起。
二、环境搭建
首先,我需要搭建一个本地开发环境。为了简化配置,我选择了 Docker 来部署 Jenkins、GitLab 和 SonarQube。Docker 的优势在于它可以快速启动容器,并且可以通过配置文件轻松管理各个服务的依赖关系。
1. 安装 Docker
我使用的是 Ubuntu 系统,因此通过以下命令安装了 Docker:
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io2. 拉取镜像并启动容器
接下来,我分别拉取了 Jenkins、GitLab 和 SonarQube 的官方镜像,并通过 Docker Compose 文件启动了这些服务。以下是我的 docker-compose.yml 文件内容:
version: '3'
services:
jenkins:
image: jenkins/jenkins:lts
ports:
- "8080:8080"
- "50000:50000"
volumes:
- jenkins-data:/var/jenkins_home
gitlab:
image: gitlab/gitlab-ce
ports:
- "80:80"
- "443:443"
- "22:22"
volumes:
- gitlab-data:/var/opt/gitlab
sonarqube:
image: sonarqube:latest
ports:
- "9000:9000"
volumes:
- sonarqube-data:/opt/sonarqube/data
volumes:
jenkins-data:
gitlab-data:
sonarqube-data:通过这个配置文件,我成功启动了 Jenkins、GitLab 和 SonarQube 三个服务,并且它们可以在同一个网络中相互通信。
三、Jenkins 与 GitLab 的集成
Jenkins 与 GitLab 的集成是整个流程的关键一步。为了实现这一点,我使用了 Jenkins 的 GitLab Plugin 插件。该插件可以让 Jenkins 监听 GitLab 的 Webhook 事件,从而在代码提交时自动触发构建任务。
1. 安装 GitLab Plugin
在 Jenkins 的插件管理页面,我搜索并安装了 GitLab Plugin。安装完成后,我需要在 Jenkins 中配置 GitLab 的 API Token 和 URL。具体步骤如下:
- 进入 Jenkins 的系统管理页面,选择“Configure System”。
- 找到“GitLab”部分,填写 GitLab 的 URL 和 API Token。
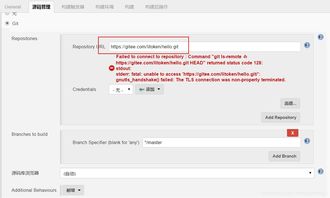
- 点击“Test Connection”按钮,确保连接正常。
2. 配置 Webhook
接下来,我需要在 GitLab 中为项目配置 Webhook。具体步骤如下:
- 进入 GitLab 项目的设置页面,选择“Webhooks”选项卡。
- 填写 Jenkins 的 Webhook URL,格式为:
http://<jenkins-ip>/project/<job-name>。 - 选择触发事件,如“Push events”和“Merge Request events”。
- 点击“Add webhook”按钮保存配置。
完成这些配置后,每次我在 GitLab 上提交代码或创建合并请求时,Jenkins 都会自动触发构建任务。
四、SonarQube 的集成
SonarQube 的集成主要是为了让 Jenkins 在构建过程中自动进行代码质量分析。为此,我使用了 Jenkins 的 SonarQube Scanner for Jenkins 插件。该插件可以让 Jenkins 在构建任务中调用 SonarQube 的扫描器,分析代码的质量。
1. 安装 SonarQube Scanner Plugin
同样,在 Jenkins 的插件管理页面,我搜索并安装了 SonarQube Scanner Plugin。安装完成后,我需要在 Jenkins 中配置 SonarQube 的服务器信息。具体步骤如下:
- 进入 Jenkins 的系统管理页面,选择“Configure System”。
- 找到“SonarQube servers”部分,点击“Add SonarQube”按钮。
- 填写 SonarQube 的 URL 和认证令牌。
- 点击“Save”按钮保存配置。
2. 配置构建任务
接下来,我需要在 Jenkins 的构建任务中添加 SonarQube 扫描步骤。具体步骤如下:
- 进入 Jenkins 的构建任务页面,选择“Configure”。
- 在“Build”部分,点击“Add build step”,选择“Execute SonarQube Scanner”。
- 填写 SonarQube 的项目名称和路径。
- 点击“Save”按钮保存配置。
完成这些配置后,每次 Jenkins 触发构建任务时,都会自动调用 SonarQube 进行代码质量分析,并生成详细的报告。
五、实战演练:从代码提交到自动化部署
经过一番配置,终于到了实战演练的时刻。我决定以一个简单的 Java 项目为例,演示从代码提交到自动化部署的完整流程。
1. 代码提交
我将项目代码推送到 GitLab 仓库中。由于已经配置好了 Webhook,Jenkins 立即收到了推送事件,并触发了构建任务。
2. 自动构建
Jenkins 根据预设的构建脚本,自动编译了项目代码,并运行了单元测试。测试通过后,Jenkins 继续执行后续的构建步骤。
3. 代码质量分析
在构建过程中,Jenkins 调用了 SonarQube 进行代码质量分析。SonarQube 对代码进行了全面的扫描,检测出了几个潜在的问题,如代码重复率较高、缺少注释等。根据这些问题,我可以进一步优化代码。
4. 自动化部署
最后,Jenkins 将构建好的应用程序自动部署到了测试环境中。通过浏览器访问测试环境的 URL,我成功看到了应用程序的运行界面。
六、总结与展望
通过这次集成实验,我深刻体会到了 Jenkins、GitLab 和 SonarQube 三者结合的强大之处。它们不仅简化了开发流程,提升了开发效率,还帮助我发现了代码中的潜在问题,提升了代码质量。
当然,这次实验只是我 DevOps 之旅的一个起点。未来,我将继续探索更多 DevOps 工具和技术,努力打造更加高效的开发环境。如果你也对 DevOps 感兴趣,不妨一起交流探讨,共同进步!




发表评论 取消回复